🖥️ Improvements In Code Editor
As developers, we understand that the editing experience is something that you care about! Hence, we are excited to share that the editor on dbdiagram has been improved significantly in this new release!
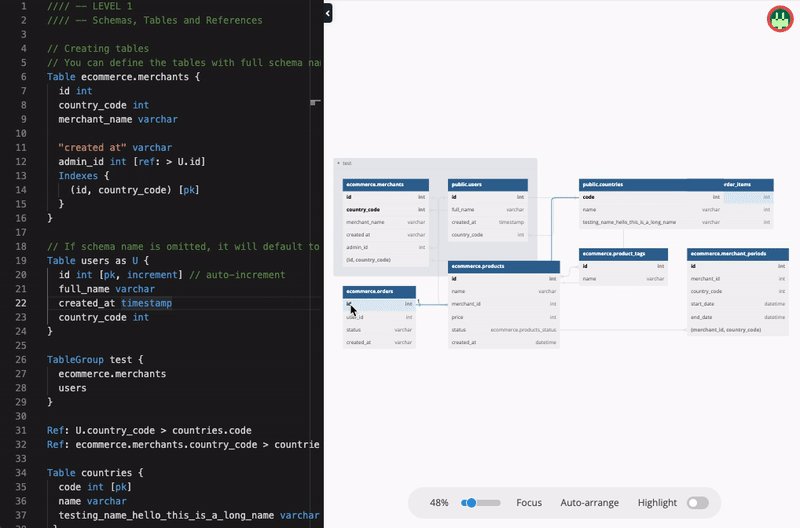
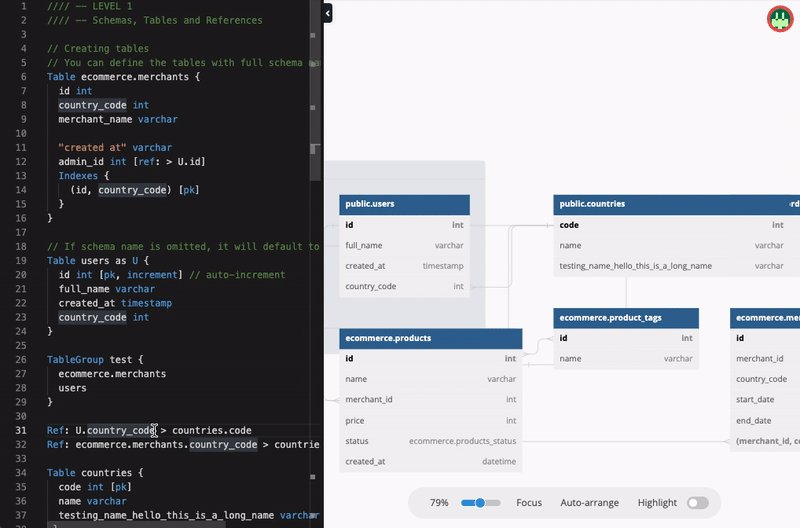
Improved look and better experience
- Press
F1to see the command palette and explore familiar shortcuts! (powered by Monaco Editor). Enjoy shortcuts such as:Shift + Alt/Option + Upto copy a line upCtrl/Cmd + Dto add selection to next match- and many more!
- Minimalistic and sleek design that is aesthetically pleasing to the eye (powered by Monaco Editor)
- Easily toggle your code editor with the
Cmd + \shortcut, and enable the editor to increase up to 50% of your screen width. Your preferred editor size will be remembered as well the next time you come back to work on your diagrams.

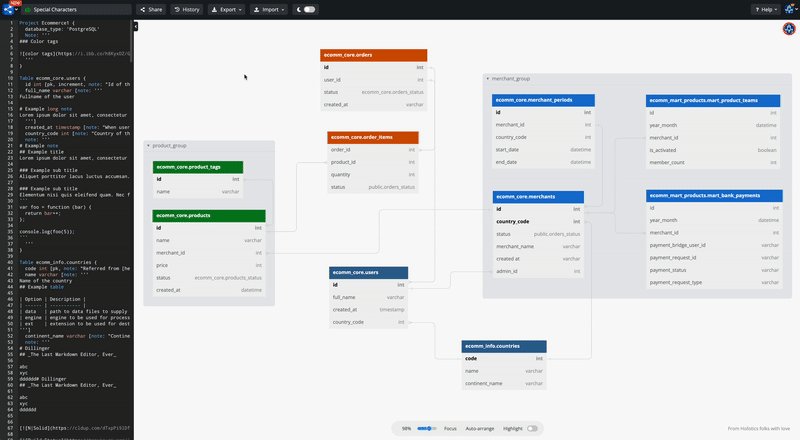
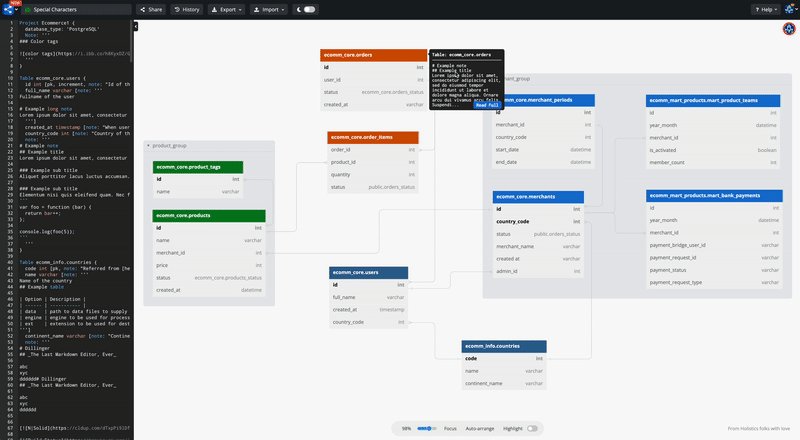
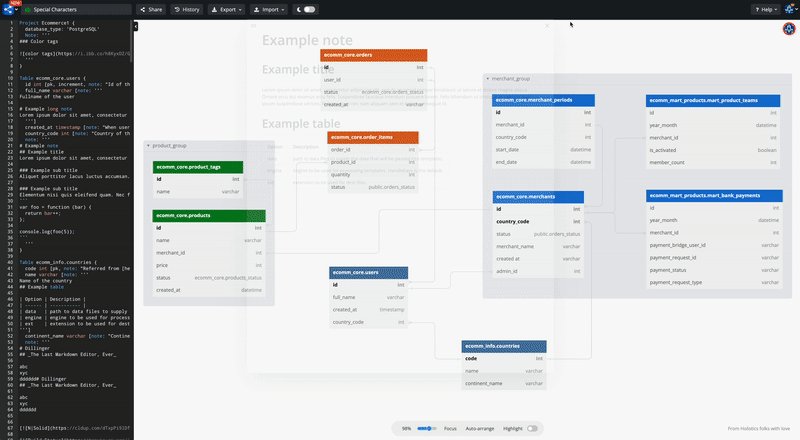
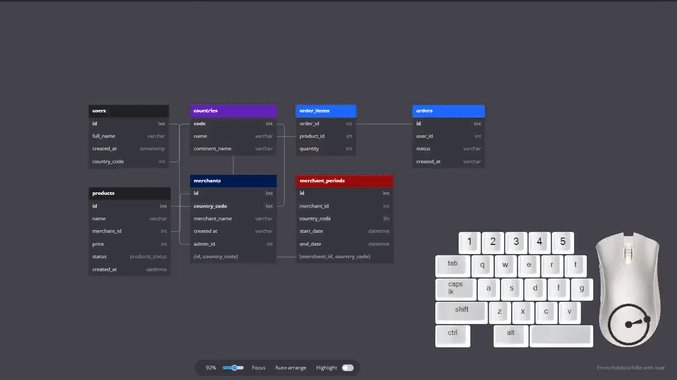
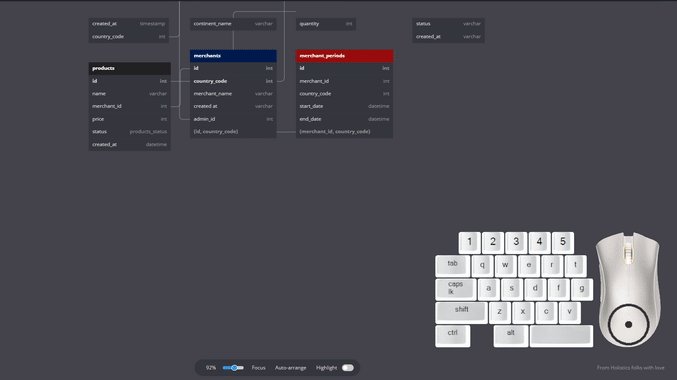
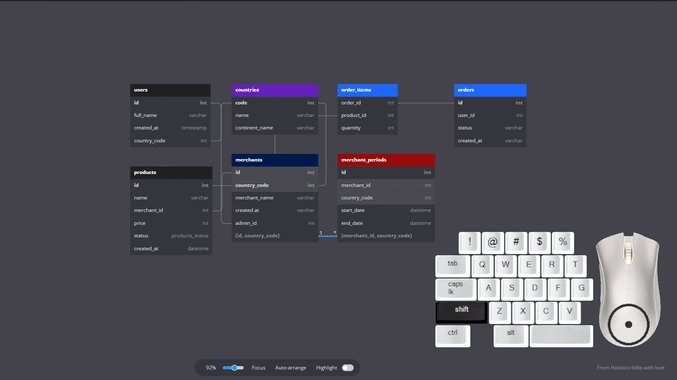
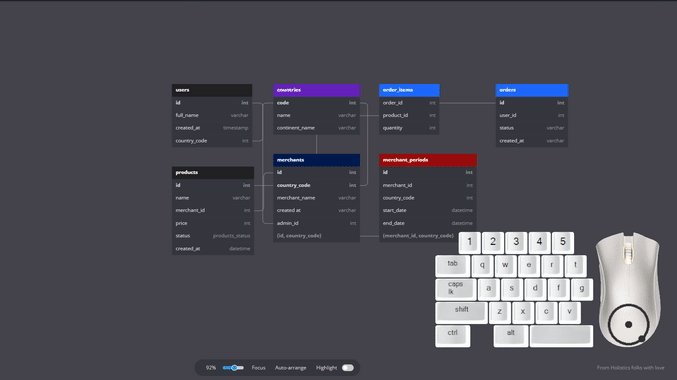
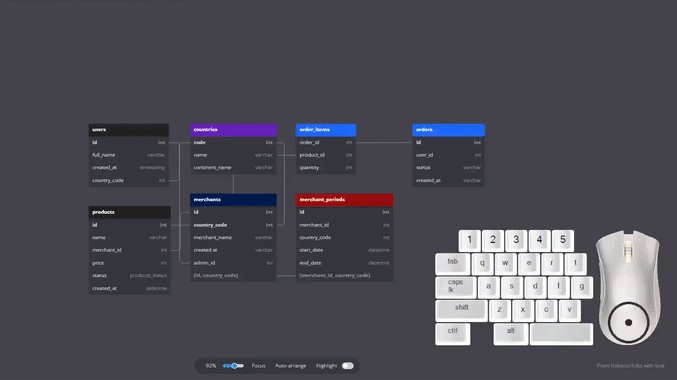
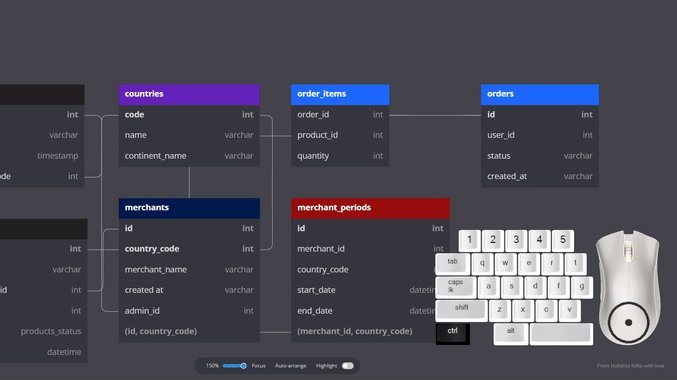
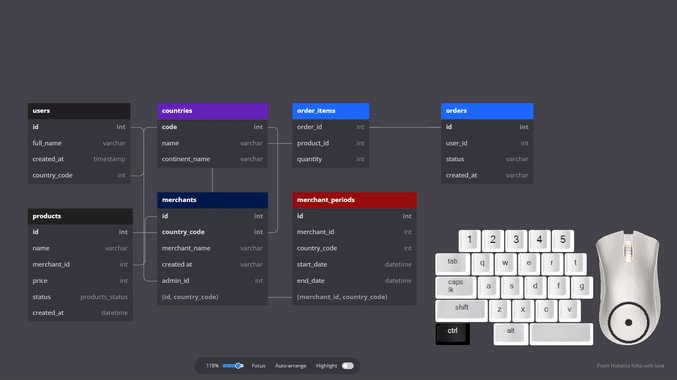
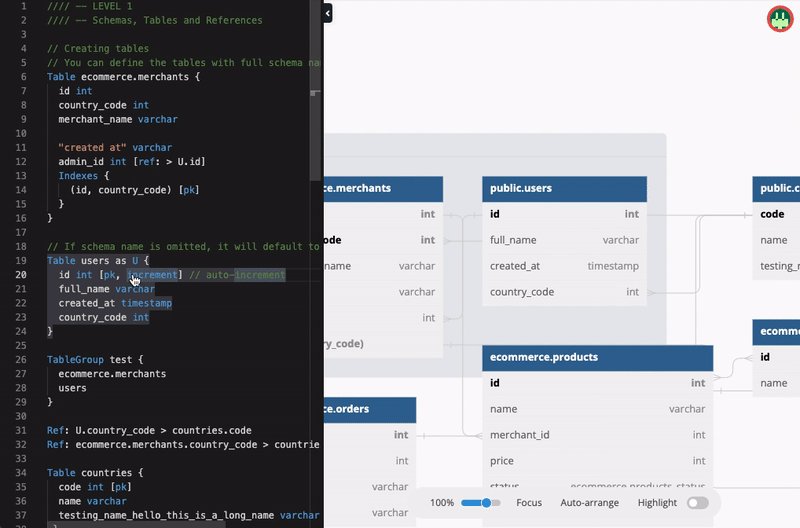
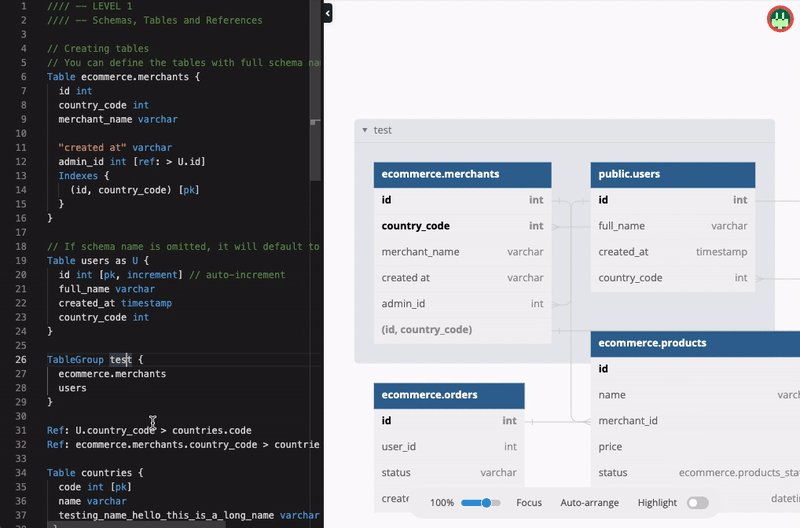
Zooming to diagram elements from the code editor
No more wasting time searching for the correct table in complicated diagrams. You can easily find which part of the diagram you want from the code at any time.
To zoom in on a table/table group/relationship, use Cmd/Ctrl + Click or Cmd/Ctrl + F12.

Feel free to share your thoughts on our community.